一、步骤一
从官网或者其他网站下载echarts.js,不要下载压缩版echarts.min.js。本地测试使用的是 4.9.0 版本
二、修改echarts.js
在开头的地方修改为:
1
2
3
4
5
6
| (function (global, factory) {
typeof exports === 'object' && typeof module !== 'undefined' ? factory(exports) :
typeof define === 'function' && define.amd ? define(['exports'], factory) :
window.layui && layui.define ? layui.define(function(exports){exports('echarts',factory(exports))}) :
(factory((global.echarts = {})));
}(this, (function (exports) { 'use strict';
|
结尾处修改为:
1
2
3
4
5
6
7
| exports.Axis = Axis;
exports.env = env$1;
exports.parseGeoJson = parseGeoJson;
return exports;
})));
//# sourceMappingURL=echarts.js.map
|
三、项目配置新增echarts
1
2
3
4
5
6
7
8
9
| layui.config({
base: './wno704-blog/',
debug: true
}).extend({
xmSelect: 'lay/extends/xm-select',
apexcharts: 'lay/extends/apexcharts.min',
eleTree: 'lay/extends/eleTree',
echarts: 'lay/extends/echarts'
}).use(['index']);
|
四、显示图表
如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| <style>
#wno-echarts-area .layui-card-body div {
height: 300px;
}
</style>
<div class="layui-fluid layui-anim wno-anim" id="wno-echarts-area" lay-title="折线图">
<div class="layui-row layui-col-space8 wno-container">
<div class="layui-col-md6 layui-col-sm6 layui-col-xs12">
<div class="layui-card">
<div class="layui-card-header">基础折线图</div>
<div class="layui-card-body">
<div id="baseLineChart"></div>
</div>
</div>
</div>
</div>
</div>
<script data-th-inline="javascript" type="text/javascript">
layui.use(['echarts'], function () {
let echarts = layui.echarts;
// ------------- baseLineChart -------------------
let baseLineChartOptions = {
tooltip: {
trigger: 'axis',
extraCssText: 'width:150px;height:100px;'
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
};
var baseLineChart = echarts.init(document.getElementById('baseLineChart'),'shine');
baseLineChart.setOption(baseLineChartOptions, true);
});
</script>
|
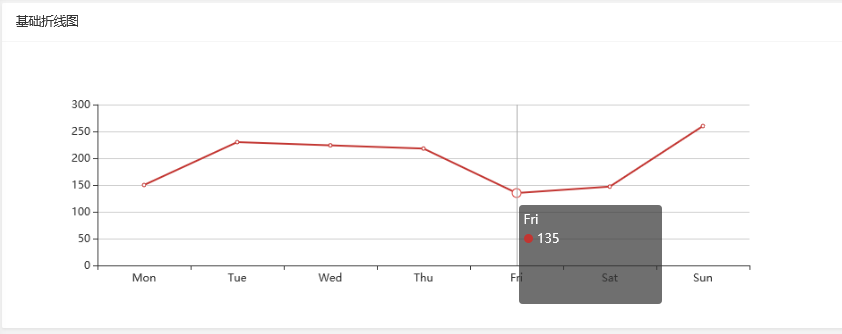
五、测试
![]()
附:echarts 4.x 版本示例学习 https://echarts.apache.org/v4/examples/zh/index.html
echarts 5.x 版本示例学习 https://echarts.apache.org/examples/zh/index.html
更多图标样式
http://chartlib.datains.cn
https://madeapie.com
http://www.isqqw.com
http://ppchart.com